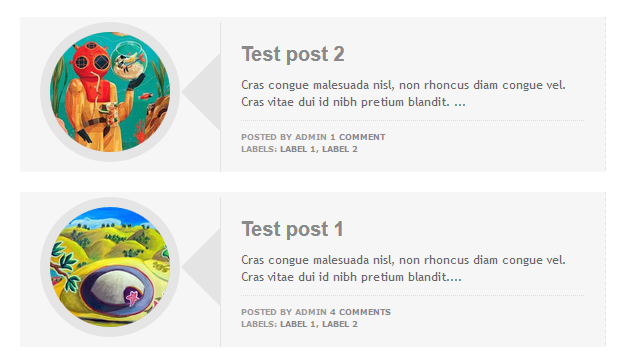
Banyak yang pengen tahu cara membuat style post seperti Blog Kang Ismet, nah sekarang saya akan bagikan tutorial membuat style post itu.
Untuk membuat style post tersebut kita tidak perlu ribet-ribet pasang kode ke sana ke mari, nah silahkan simak cara membuatnya.
- Pergi ke dasbor Blogger > Template > Edit HTML
- Cari kode dibawah ini, untuk mempermudah gunakan CTRL+F
<b:includable id='post' var='post'>
3. Setelah menemukan kode tersebut, ganti kode tersebut dengan kode di bawah ini
<b:includable id='post' var='post'><article expr:class='"blogger-post blogger-post-" + data:blog.pageType' expr:id='"post-" + data:post.id'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <div class='blogger-post-part blogger-post-thumbnail-area'> <b:if cond='data:post.thumbnailUrl'> <a expr:href='data:post.url'><img class='blogger-post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' height='72' width='72'/></a> </b:if> </div> </b:if> </b:if><div class='blogger-post-part blogger-post-body-area'><h3 class='blogger-post-title'> <b:if cond='data:post.title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> <b:else/> [Untitled] </b:if> </h3><div class='blogger-post-body'> <b:if cond='data:blog.pageType == "item"'> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <b:if cond='data:post.snippet'> <data:post.snippet/> <b:else/> No content. </b:if> </b:if> </b:if> </div><footer class='blogger-post-footer'> <div class='blogger-post-footer-line blogger-post-footer-line-1'> <span class='blogger-post-author vcard'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <span class='fn'> <b:if cond='data:post.authorProfileUrl'> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a> <b:else/> <span class='g-profile'><data:post.author/></span> </b:if> </span> </b:if> </span> <span class='blogger-post-timestamp'> <b:if cond='data:top.showTimestamp'> <data:top.timestampLabel/> <a class='blogger-post-timestamp-link' expr:href='data:post.url' rel='bookmark' title='Permanent Link'><time class='blogger-post-published published' expr:datetime='data:post.timestampISO8601'><data:post.timestamp/></time></a> </b:if> </span> <span class='blogger-post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.url + "#comments"'><data:post.commentLabelFull/></a> </b:if> </b:if> </b:if> </span> </div> <div class='blogger-post-footer-line blogger-post-footer-line-2'> <span class='blogger-post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop> </b:if> <b:include data='post' name='postQuickEdit'/> </span> </div> </footer> </div> </article></b:includable>
Setelah itu, pasang css pada template sobat. Ada beberapa style yang saya sediakan, silahkan pilih yang mana menurut sobat bagus.
- Style Post with Round Thumbnail On The Left:
.blogger-post {padding: 5px 0px 0px; background: #F6F6F6; border-right: 1px dashed #E3E3E3;height:150px; margin:0 0 20px; overflow:hidden; *zoom:1;}.blogger-post:after { content:" "; display:block;clear:both;}.blogger-post-title { font:normal bold 20px/1.2 Arial,Sans-Serif; margin:0 0 10px;padding:0;}.blogger-post-title a{color: #888;}.blogger-post-thumbnail-area {border-radius: 330px;-webkit-border-radius: 330px; -moz-border-radius: 330px; border: 10px solid #E5E5E5;margin-left: 20px;width:120px;height:120px; background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisiXkGP_6Y5H_JCwFUMIS9hb9aWpsNdehmTk2kX7RywOMzOX2uKk7ATFTKhcbjhZPWHDXt4aVn-nWQrn0tHzF-XPizUXyRVxg8YQfPskWdYbDTz5G8V-Eupod4BwGxlUG5vPabXu1bn9D8/s1600/no-image-available.png'); background-repeat: no-repeat; background-size: 100%;}.blogger-post-body-area:before {border-bottom:40px solid transparent;border-right:40px solid #E4E4E4;border-top:40px solid transparent; width:0;height:0; content:"";margin: 10px 0px 20px -60px;display:inline-block;float: left;}.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;border-left: 1px solid #E3E3E3;}.blogger-post-footer {margin:10px 0 0;padding:10px 0 0;border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif;text-transform:uppercase;color:#999;}.blogger-post-footer a {color: #888;}.blogger-post-item,.blogger-post-static_page {height:auto}.blogger-post-item .blogger-post-body-area,.blogger-post-static_page .blogger-post-body-area {margin:0;padding:20px;font-size:13px;}.blogger-post-item .blogger-post-title,.blogger-post-static_page .blogger-post-title {font-size:30px}.icon-action {width: 10px;height:10px;}
2. Thumbnails with Title and Post Summary on the right
.blogger-post {background: #F6F6F6;border-right: 1px dashed #E3E3E3;height:200px; margin:0 0 20px; overflow:hidden; *zoom:1;}.blogger-post:after { content:" "; display:block; clear:both;}.blogger-post-title {font:normal bold 20px/1.2 Arial,Sans-Serif;margin:0 0 10px; padding:0;}.blogger-post-title a{color: #888;}.blogger-post-thumbnail-area {width:200px; height:200px;background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisiXkGP_6Y5H_JCwFUMIS9hb9aWpsNdehmTk2kX7RywOMzOX2uKk7ATFTKhcbjhZPWHDXt4aVn-nWQrn0tHzF-XPizUXyRVxg8YQfPskWdYbDTz5G8V-Eupod4BwGxlUG5vPabXu1bn9D8/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;}.blogger-post-footer {margin:10px 0 0;padding:10px 0 0; border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#999;}.blogger-post-footer a {color: #888;}.blogger-post-item,.blogger-post-static_page {height:auto}.blogger-post-item .blogger-post-body-area,.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}.blogger-post-item .blogger-post-title,.blogger-post-static_page .blogger-post-title {font-size:30px}.icon-action {width: 10px;height:10px;}
3. Blogger Posts Side by Side with Title and Summary Below Thumbnail (Newspaper Style Layout)
#blog-pager {clear: both;}.blogger-post {background: #F6F6F6; border-right: 1px dashed #E3E3E3; border-left: 1px dashed #E3E3E3; height: 405px; width:200px; margin:0 20px 20px 0; padding: 10px 10px 0px; overflow:hidden; float: left; display:inline-block; *zoom:1;}.blogger-post:after { content:" "; display:block; clear:both;}.blogger-post-title { font:normal bold 16px/1.2 Arial,Sans-Serif; margin:0 0 10px; padding:0;}.blogger-post-title a{color: #777;}.blogger-post-thumbnail-area a img{ width:200px; height:200px; background-color:#fff;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisiXkGP_6Y5H_JCwFUMIS9hb9aWpsNdehmTk2kX7RywOMzOX2uKk7ATFTKhcbjhZPWHDXt4aVn-nWQrn0tHzF-XPizUXyRVxg8YQfPskWdYbDTz5G8V-Eupod4BwGxlUG5vPabXu1bn9D8/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}.blogger-post-thumbnail { display:block; width:100%; height:100%; max-width:none;max-height:none;min-width:0; min-height:0; margin:0; padding:0; border:none; outline:none;position:static;}.blogger-post-body-area { padding:10px 20px 20px; margin:10px 0 0; font-size:11px;}.blogger-post-footer {background: #E9E9E9; margin:10px -20px 0; padding:20px; border-top:1px dotted #ddd; font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#555;}.blogger-post-footer a{color: #888;}.blogger-post-item,.blogger-post-static_page {width:auto;}.blogger-post-item .blogger-post-body-area,.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}.blogger-post-item .blogger-post-title,.blogger-post-static_page .blogger-post-title {font-size:30px;}.icon-action {width: 10px;height:10px;}
Note:
- untuk membuat thumbnail lebih besar, edit angka yang berwarna merah (harap dicatat bahwa beberapa nilai adalah untuk posting tinggi / lebar yang harus sama dengan ukuran thumbnail - kecuali untuk contoh pertama di mana Anda harus menambahkan 30px lain (150px - tinggi posting));
-untuk mengubah gambar ketika tidak ada thumbnail, ganti url warna biru dengan alamat gambar Anda;
-untuk mengubah latar belakang, mengubah nilai dalam violet: # F6F6F6 - untuk posting latar belakang dan # E9E9E9 - untuk posting footer
Langkah terakhir simpan tempate, selamat.
Jika anda tidak mengerti dengan tutorial diatas silahkan berkomentar di bawah.
Semoga bermanfaat.



ane suka yg oval gan,bookmark dulu ya :D
ReplyDeleteWalah Kalau Dengan Menggunakan ini , jadi doble dengan style kita kan ?
ReplyDeleteApakah Tutorial Ini bisa langsung menghapusnya ? , atau kita harus hapus terlebih dahulu ?
Wew keren, pasti sudah di ekstrak :D
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteSolihin: silahkan gan
ReplyDeleteReza: langsung pakai aj gan
Dian: hahah, kgk ada ekstak"an, emang mastin
wah, mantap gan, saya coba dlu gan
ReplyDeleteSilahkan gan :D
ReplyDeleteThis comment has been removed by the author.
ReplyDeletewih keren ..
ReplyDeleteijin coba gan :-D
keren" style nya gan
ReplyDeletelangsung coba ahh :)
Mantap kang
ReplyDeleteSilahkan gan :D
ReplyDelete